お仕事でもインターネッツでも頻出するようになった「レスポンシブ」ウェブ。
それにあたりまして、若干お仕事な上で「レスポンシブ」がイコール「リキッド(可変)フレーム」だと思ってる方がいて、制作を進めるうえで話が噛み合わなくて「ん?」ってなったりするので、説明の手間をはぶくためにココにメモがてら書きます。
レスポンシブってなんじゃ
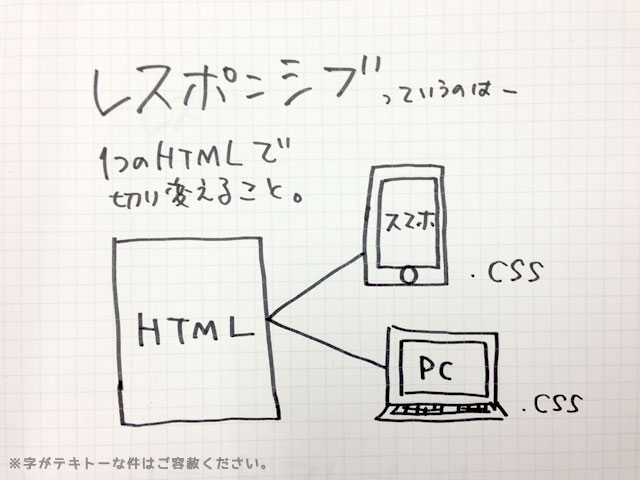
まず「レスポンシブ」とは1つのHTMLで、端末や解像度によってCSSで見た目を切り替える手法を指します。HTMLは1つで、対応したい解像度に対して対応してるCSSが1つ以上ある形。
「あなたがレスポンシブさんですよね?」って勘違いされるヤーツ
で。よく「これレスポンシブだね!」って勘違いされやすいヤーツなのが、画面解像度によって横幅がうにうに伸び縮みしたり、ボックスが下に自動的にまわりこむヤーツですね。Pinterest的なのとかがわかりやすく一般的でしょうか。
しかしあれはレスポンシブ対応のデザインのフレームワークの1つであり、アレがイコールでレスポンシブなわけではありません。
このリキッドフレームをレスポンシブって名前だと思ってる方が非常に多いようで、制作依頼されるときに「レスポンシブでお願いします☆」って言われたので、HTML1つで見た目をそれぞれ切り替える用のデザインにしたら「レスポンシブじゃないじゃないか!!!」っていわれて「???」になったとかアルアルです。
このフレームワークがなぜレスポンシブそのものだと勘違いされたかというと…同時期に流行ったからかな…………?
レスポンシブなのを依頼される → そいえばリキッドフレームはやってる!つくりたい! → レスポンシブできました!みたいなね。
リキッドフレームはぐりぐり動かすのが楽しいので1度は作ってみたくなるかんじなのと、CSSも1つで済ませられちゃったりするからコスト削減にもってこいなわけっすよね。
リキッドデザイン自体はかなーり昔からありまして、よくニュース系のサイトで採用されてたりしますね。あれも基本は「どんな解像度でも見やすくなったらいいな」思想なわけですな。まぁ実際問題見やすいかはさておきね。
なんでレスポンシブうぇーい!になったのか
はて。そもそも「レスポンシブ」って何故にいきなりバズワードになったかといいますと。
かのGoogle先生がですね、推奨したのです。「レスポンシブ」ウェッブを!!!!!
▼Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
上記のURLに書かれているのは「スマートデバイスでページ作る時にどれが一番いいのか迷ったらレスポンシブで作るのを俺らは推奨してるんだぜ?」ってことです。はい。
ちなみに違う端末で同URLを見る時に表示を切り替える手法として現在一般的な方法は、レスポンシブ手法か、端末(ユーザーエージェント。略してUA)をシステムで判別してHTMLそのものを切り替えるかの2つになります。
上記2つの手法のうち、Googleがレスポンシブを推奨した理由はただ1つ!
検索エンジンPCとスマホで分けるのめんd(
検索エンジンがPCのページを読み取るからです。PCのページで検索順位が決まるんです。スマホだけでいくらSEOやっても反映されないのです。PCで読み取れるページで検索にひっかかるかどうか決まるからです。現在のとこ。
だから、1つのHTMLを使い回してくれれば、PCでもスマホでみても内容同じでSEO的な意味同じでしょ?ってことなんですよ。だから推奨なんですよ。
スマホでなくガラケー時代のときは、UAごとにHTMLごと切り替える手法と、そもそも別サイトを構築しちゃうのがメインでしたよねー。CSSが進化した&ガラケーからスマホに移行してきたのが合わさって、レスポンシブうぇーい!になってきたかんじなんですかねー。いやぁ、色々かわるもんですなー。うむ。
全体的に一言でいうなれば…
リキッドフレームはきらいになっても、レスポンシブはきらいにならないでください!!
ってとこでしょうか。
このフレーズ使ってみたかったんですよねー。ふへへ。
まぁ推奨はさておき、使う人が使いやすい形になってるページが一番ですよね。